Hello devs 👋
Back in December, we introduced CodersRank widgets. We wanted to help you showcase your CodersRank rankings and achievements on your other sites.
Other websites like LinkedIn lock your data inside their platform. It is hard to export the data, and there is no API to use it in a third-party app.
At CodersRank, we want to make it easy for you to showcase your achievements anywhere on the web. You can use our customizable widgets to do just that (and you can also use our API to build your own tools on top of CodersRank).
Your response to our widgets has gone beyond amazing🙏 I’ve seen lots of creative use cases on your personal websites, blogs and GitHub profiles.
Here, I’m sharing my 10 favorite use cases of CodersRank widgets (+15 more links), in no particular order. This list is by no means exhaustive as there were many more great examples!
Table of contents
Need a refresher about CodersRank Widgets? Check out this article 👉 7 Amazing Widgets to Showcase the Real YOU
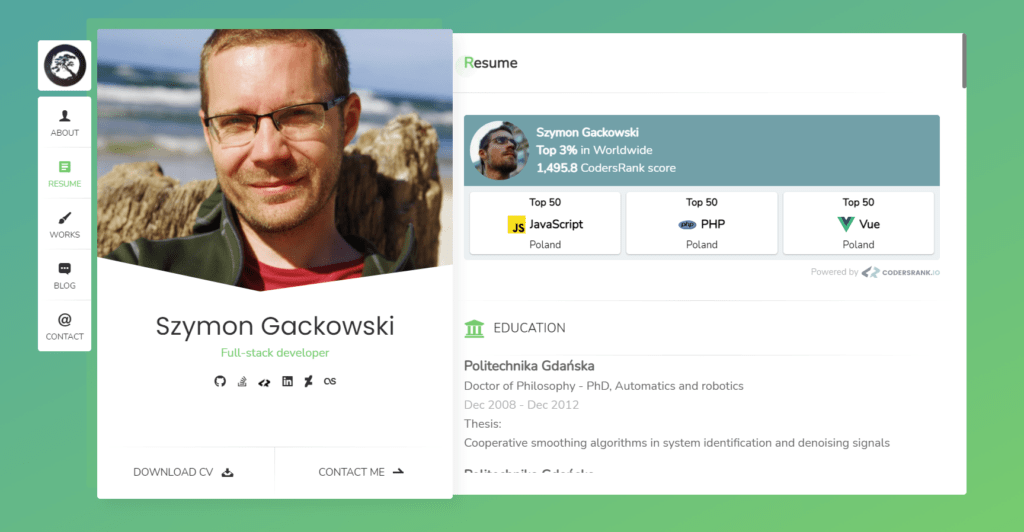
1. Szymon Gackowski
✔️Full-stack Developer from Poland
✔️CodersRank username: @apsg
Gackowski uses the Summary, Skills Chart, and Work Experience widgets to showcase his experience across his sleek portfolio website.

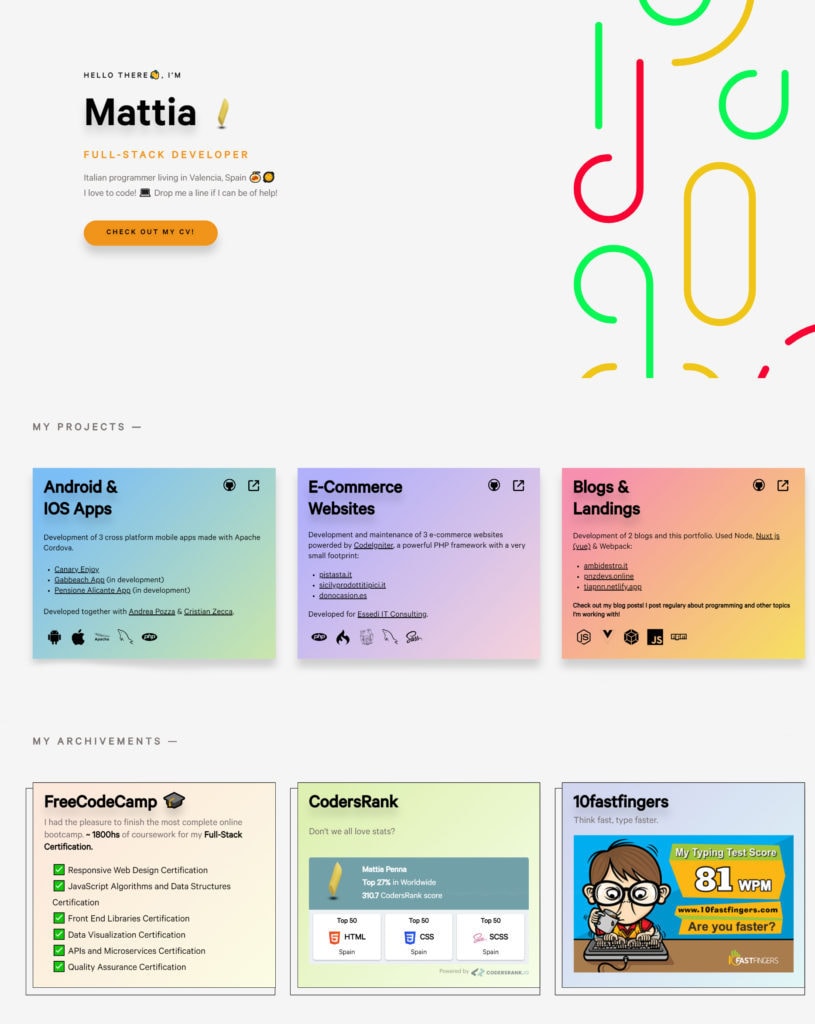
2. Mattia Penna
✔️Full-Stack Developer from Spain
✔️CodersRank username: @tiapnn
Penna’s website is both eye-pleasing and extremely informative. He embedded our Summary widget in the My Achievements section.

Did you know that you can build a whole developer portfolio website using our widgets and a free Netlify subscription? Find more information here: How to Create a STUNNING Developer Website in Under 60 Mins for FREE
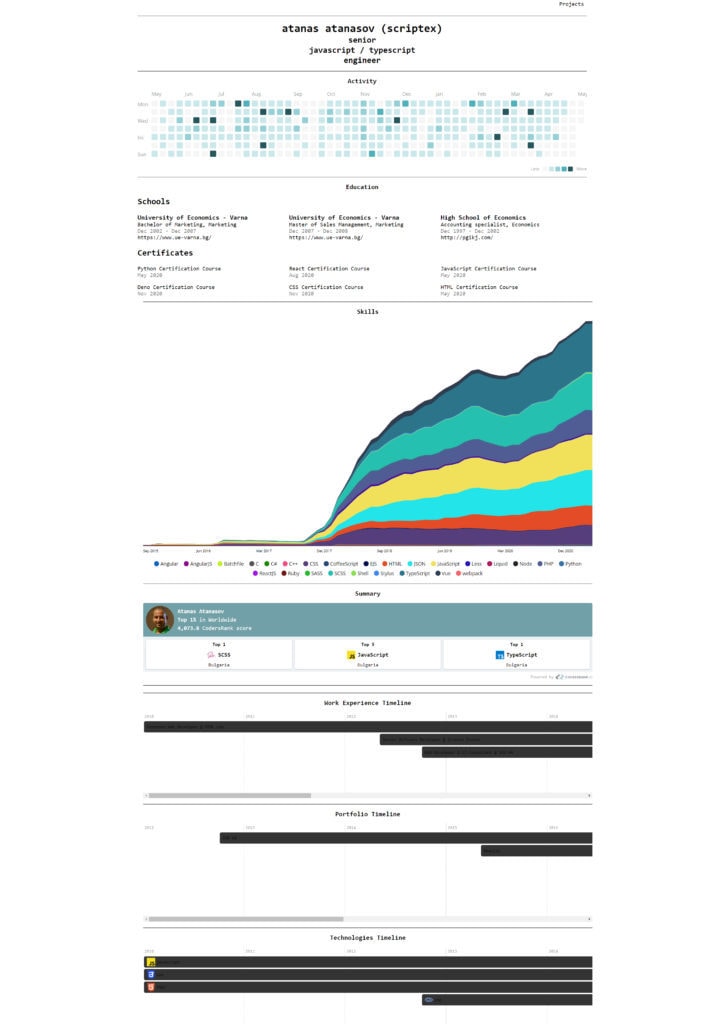
3. Atanas Atanasov
✔️Senior JavaScript/TypeScript Engineer from Bulgaria
✔️CodersRank username: @scriptex
Atanasov’s website is the ultimate example of how one can and should showcase their experience as a developer. He embedded the ultimate combo of Timeline, Skills chart, Summary, and Timeline widgets, and it looks great!

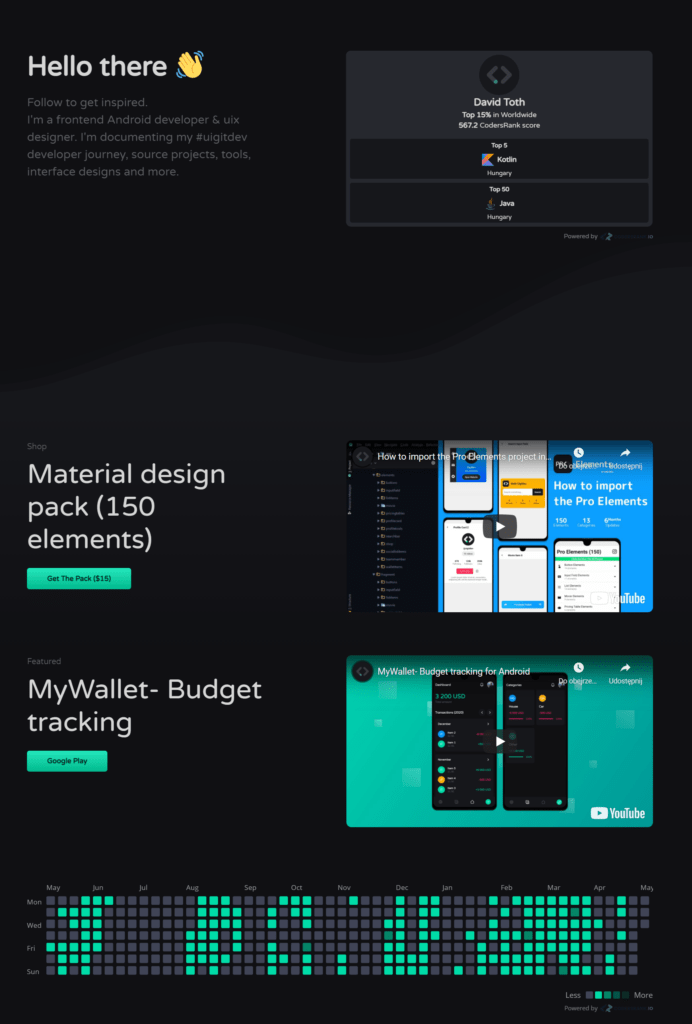
4. David Toth
✔️Frontend Android Developer and UI/UX Designer from Hungary
✔️CodersRank username: @uigitdev
Toth embedded our Summary and Timeline widgets on his portfolio website. Kudos for seamlessly customizing the widgets to the website theme (yes, with CodersRank widgets you can customize their look and feel too!)

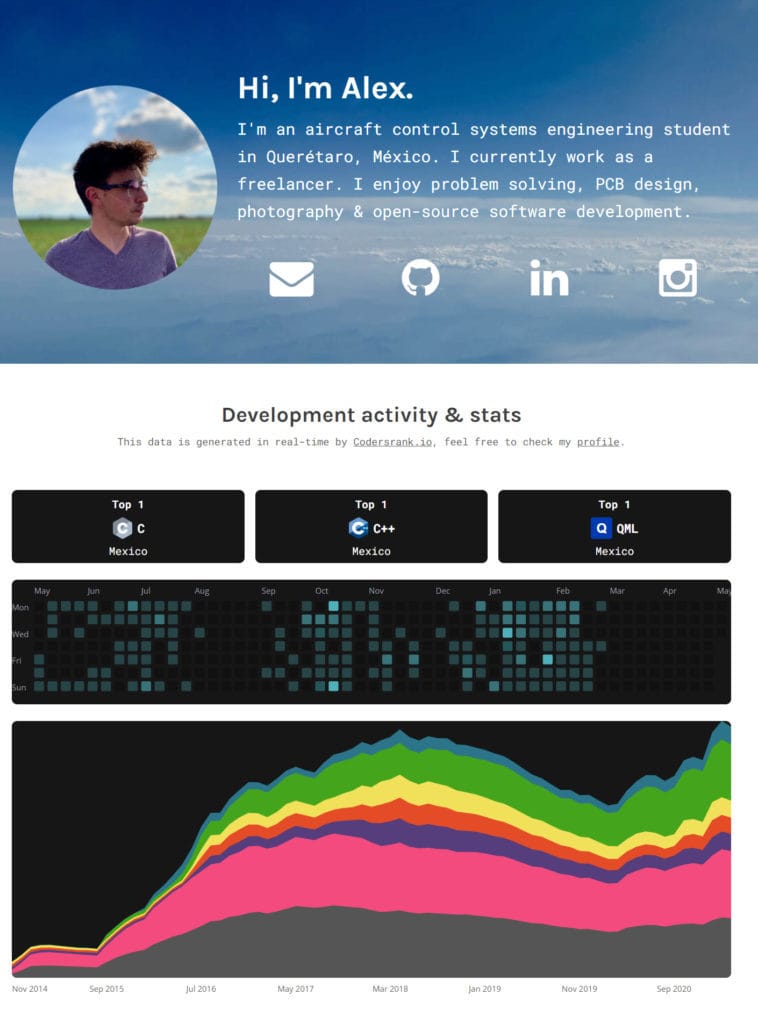
5. Alex Spataru
✔️Aircraft Control Systems Engineering Student, Freelance Developer
✔️CodersRank username: @alex-spataru
Spataru’s website is highly visual and aesthetically pleasing. He uses the Summary and Skills chart widgets to showcase his superior C, C++, and QML skills.

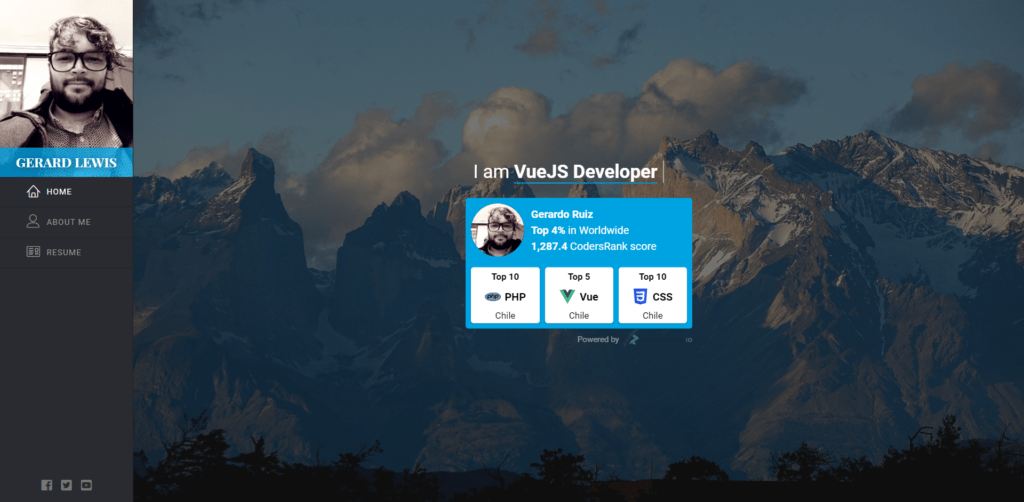
6. Gerard Lewis
✔️Web Developer from Chile
✔️CodersRank username: @geanruca
You don’t necessarily have to make CodersRank widgets central to your website’s design, but when you do, it works wonders! Upon landing on the homepage of Lewis’ personal website, a visitor can right away grasp that Lewis is an excellent Web Developer. All thanks to the Skills chart widget!

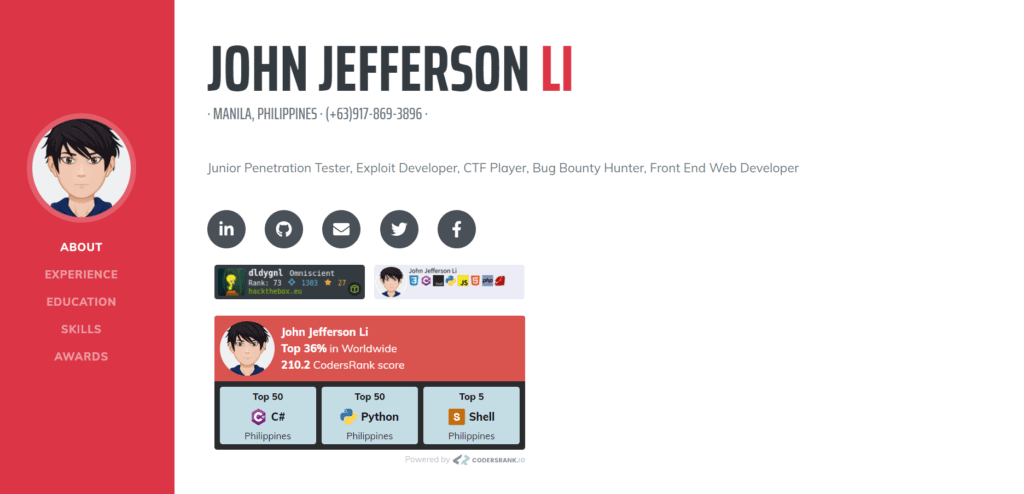
7. John Jefferson Li
✔️Cyber Security Researcher from Philippines
✔️CodersRank username: @itsjeffersonli
Jefferson’s personal website is another great example of how you can seamlessly adapt our widgets to the website theme. Great job!

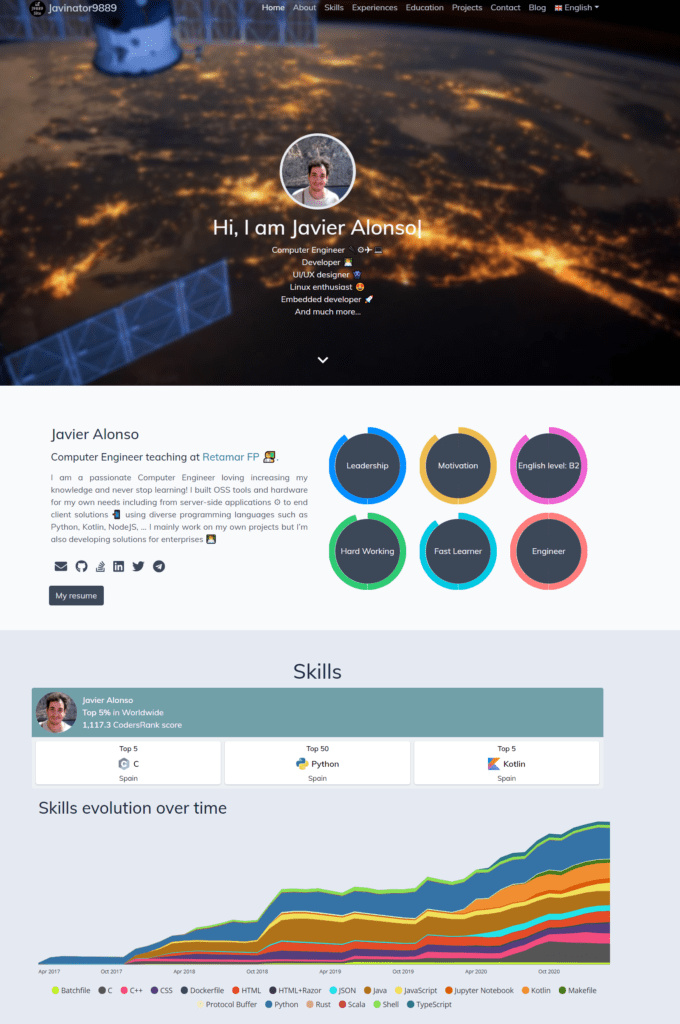
8. Javier Alonso
✔️Computer Engineer, Embedded Programmer, UI/UX Developer
✔️ CodersRank username: @Javinator9889
Alonso shows his superb skills as a Computer Engineer and UI/UX Designer on his website with the help of the Summary and Skills chart widgets.

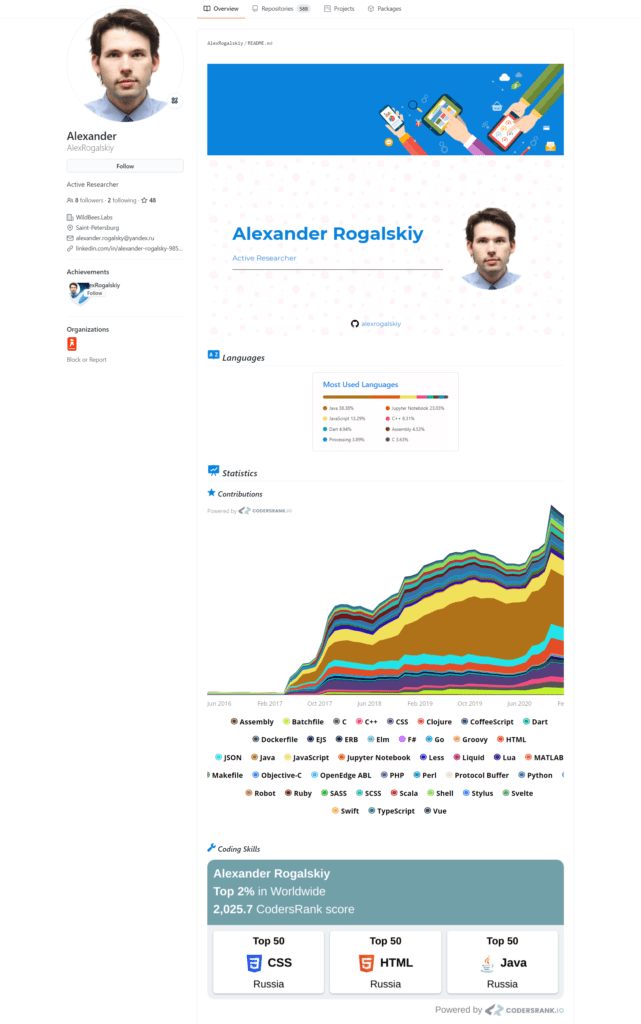
9. Alex Rogalskiy
✔️Software Developer from Russia
✔️CodersRank username: @alexrogalskiy
Rogalskiy has built the ultimate GitHub profile homepage. He uses the Skills chart and Summary widgets to show that his skills as a Software Developer are no joke.

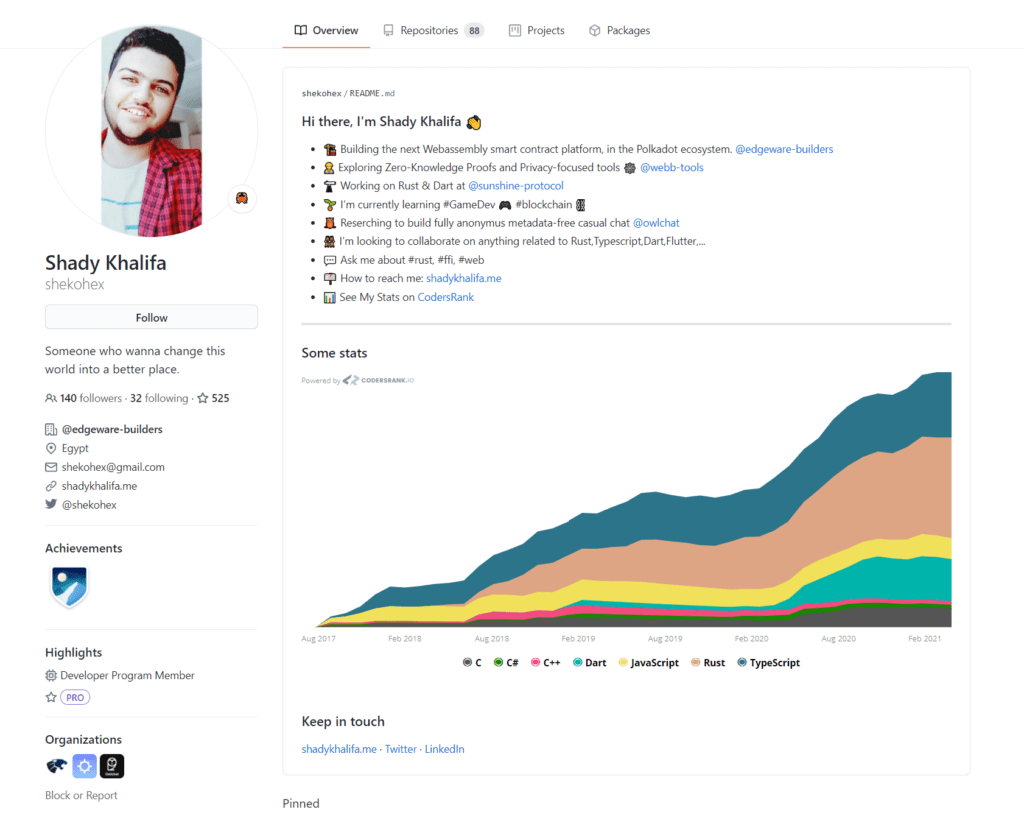
10. Shady Khalifa
✔️Software Developer from Egypt
✔️ CodersRank username: @shekohex
Khalifa’s GitHub profile is short and to the point. A recruiter or a potential client can immediately grasp Khalifa’s core strengths thanks to the bullet point summary of his experience and the Skills chart widgets.

More examples for you to get inspired by
- https://programmergaurav.me/
- https://www.kleanthismitsioulis.com/
- https://fega.github.io/
- https://haikel-fazzani.netlify.app/about
- https://portfolio-faed7.web.app/#projects
- https://jorge.cortell.net/
- https://ungaratto93.github.io/
- https://astrapi69.github.io/
- http://falmata-dev.herokuapp.com/
- https://kamaropoulos.com/
- https://enkodo.nl/
- https://umairadil.com/
- https://ayberktandogan.github.io/
- https://github.com/fernandocanizo
- https://toby.ink/hire/
Now it’s time to spruce up your own website, blog or GitHub profile!
💡Grab the widget of your choice from our Widgets Documentation page
😎 or build your personal website from scratch with the help of our widgets and a free Netlify subscription: How to Create a STUNNING Developer Website in Under 60 Mins fro FREE
Tell us more about your favorite widgets and help to shape the future of CodersRank (It’s 2 quick questions only)👇