Update on Apr 6, 2021: we’ve added a new Timeline widget.
Hello devs! 👨💻👩💻
New stuff alert!
Word came down to us through the grapevine: you are interested in showcasing your CodersRank rankings and achievements on your other sites.
Well, your wishes have been granted! In this blog post we are introducing a whole new catalog of CodersRank widgets.
New Feature: CodersRank Widget Catalog
Coding is hard. You plan, you execute, you refactor. You should be able to get a nice visual representation of all this hard work. Whether it is for monitoring your progress or to stand out as an authority in your specialty – a handful of sleek charts can give you a huge boost.
Enter CodersRank widgets.
You now have 7 widgets to help you showcase the real YOU as a developer. You can add these widgets to your GitHub profile, website, or blog (or any site you have editing access to).
They were built by developers for developers. The ultimate goal with these awesome, customizable, dev-specific widgets is that they can fully replace a static CV or resume.
CR instead of CV, if you will.
Jump to a widget of your choice:
- Timeline widget
- Skills chart widget
- Summary widget
- Activity widget
- Work Experience widget
- Portfolio widget
- Education widget
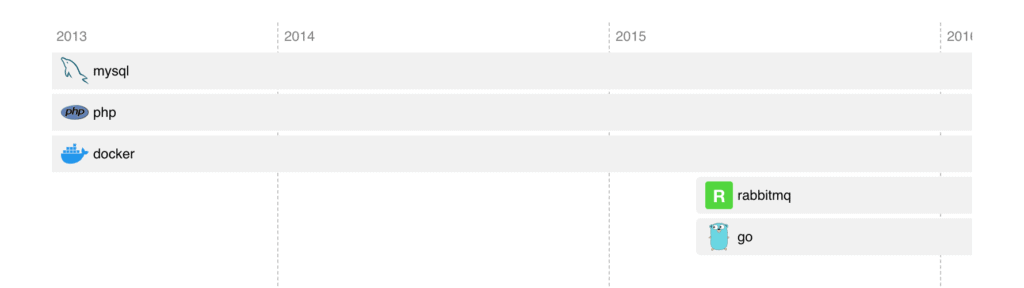
🆕Timeline widget

This newbie in our widgets family displays your accomplishments in a neat, visually appealing timeline. You can visualize the Technologies, Work Experience, or Portfolio sections from your CR profile.
It plays well with Work Experience and Portfolio widgets, by complementing them with a clean linear visualisation of your progress, and it also looks great on its own.
You can place this widget in your bio, About me page, website homepage or GitHub profile.
Customizable widget colors: yes ✔️
Use as an image: no ❌
Contribution permitted: yes ✔️
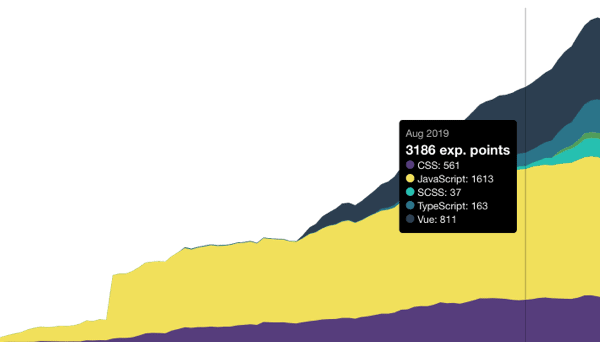
Skills chart widget

The Skills chart is one of the most popular CodersRank features. Through a neat chart, it showcases how your experience grew over the years in different languages.
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
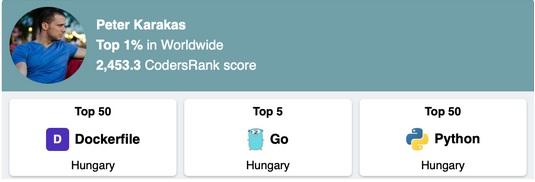
Summary widget

This is the perfect widget to give a quick snapshot about your areas of expertise as a developer. It works especially well in bios, About me pages or homepages.
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
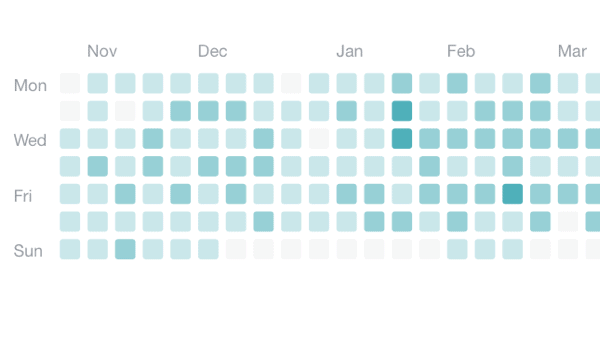
Activity widget

Yes, we know. You already have something like this on GitHub. But! While the GitHub tiles only pull in GitHub data, your CodersRank widget pulls in your activity from GitHub, GitLab, and manually uploaded private repositories. Therefore, providing a much more wholesome overview about you.
Show off your Activity widget in an About section, GitHub profile or even in the footer.
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
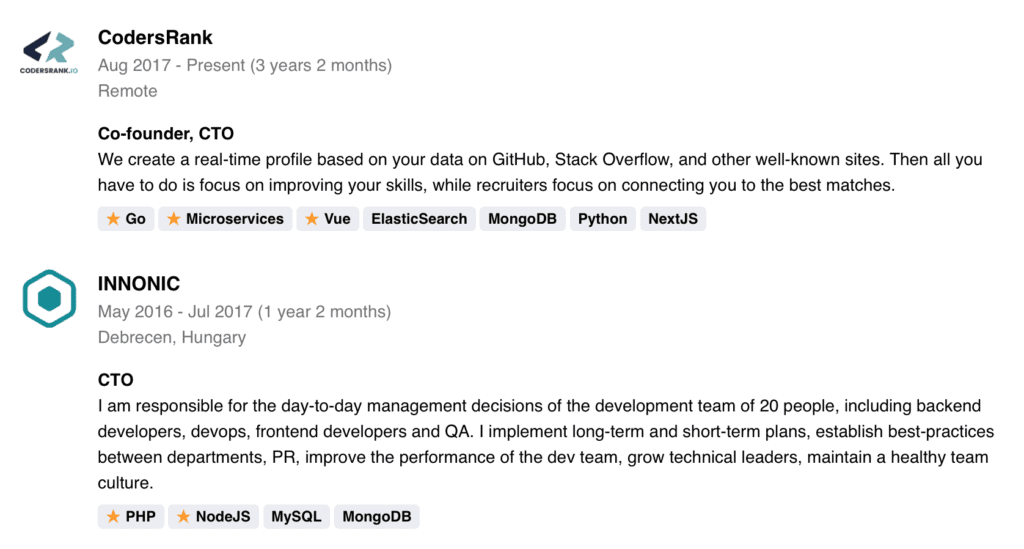
Work Experience widget

LinkedIn is a burdensome must-have in most developer’s lives. You list your workplaces… and then what? You are not able to pull that info “as is” to any other platform where you are actually active. Well, your predicament ends here!
The CodersRank Work Experience widget is made for developers. When embedded, it pulls in your previous workplace info resume-style. The best part is that through this widget, you get to highlight your coding-related achievements.
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
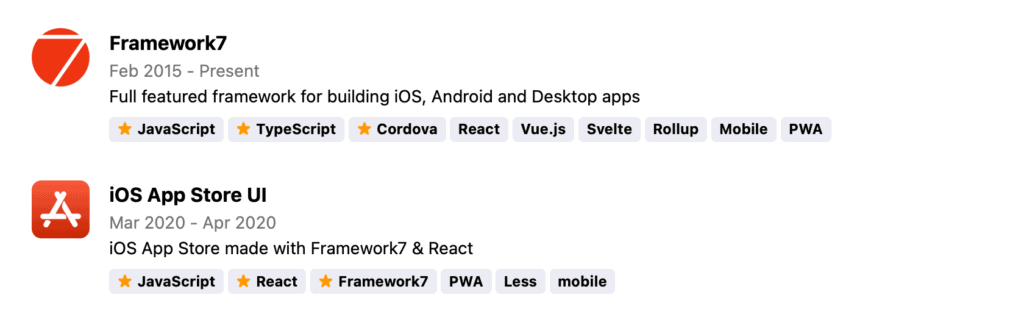
Portfolio widget

This widget features your best work and it is wrapped in a developer-friendly presentation. How? Just like in the Work Experience widget, you are able to highlight languages or frameworks you worked with AND star those that contributed the most to that project.
Looks great on the Portfolio section of your website/blog!
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
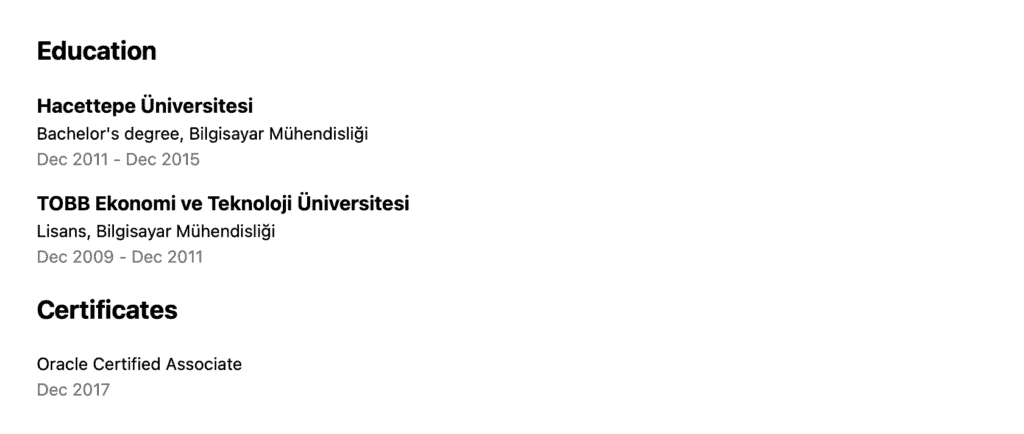
Education widget

To round off your profile, we also recommend using the Education widget. This handy embed feature will list all your schools and certificates.
This widget is another great option for your About me page or your GitHub profile.
Customizable widget colors: yes ✔️
Use as an image: yes ✔️
Contribution permitted: yes ✔️
How to add them to your website/GitHub
If you click on each widget above, it will take you to its respective documentation page. You can install all of them from NPM or CDN. In the case of CDN, it is not required to register them as web components, as they are already registered as elements.
Finally, you just add the respective HTML tag with your CodersRank username to the web page of your choice.
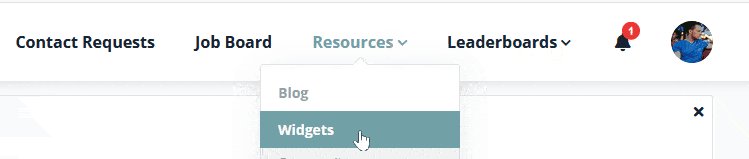
Where to find these widgets

- Login to your profile
- Click on Resources in the nav bar
- Click on Widgets
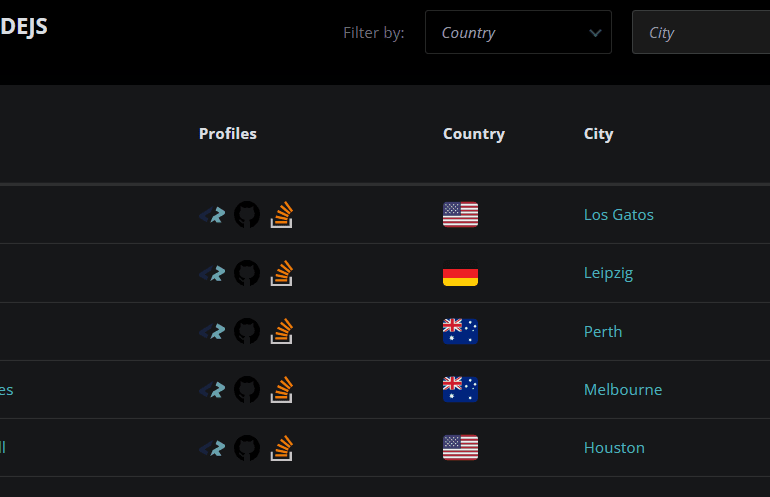
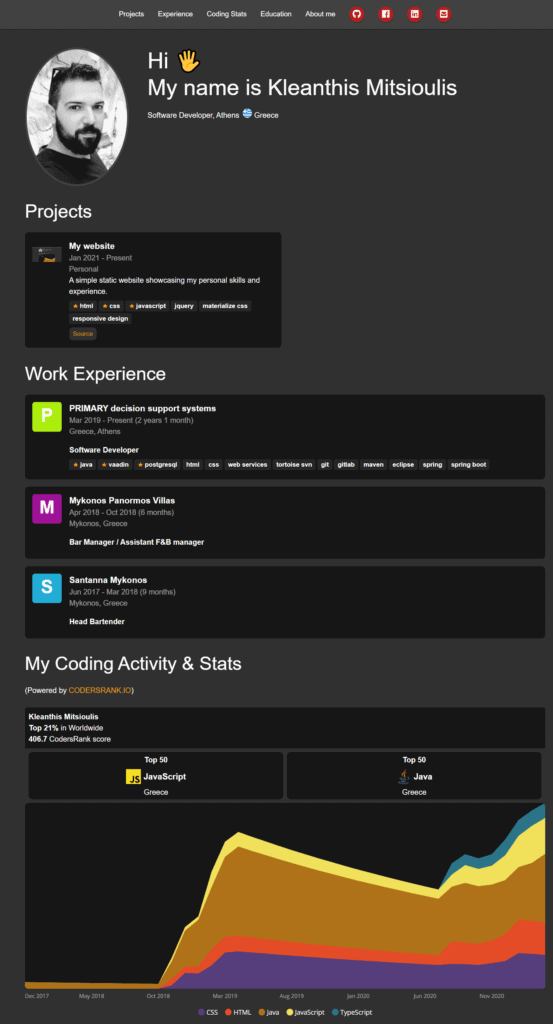
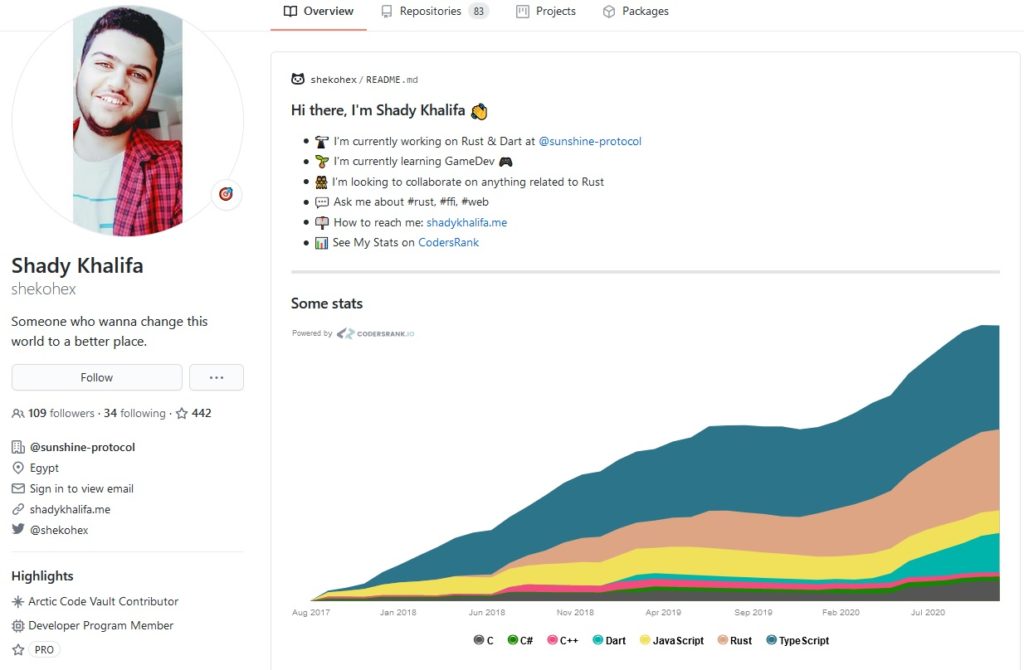
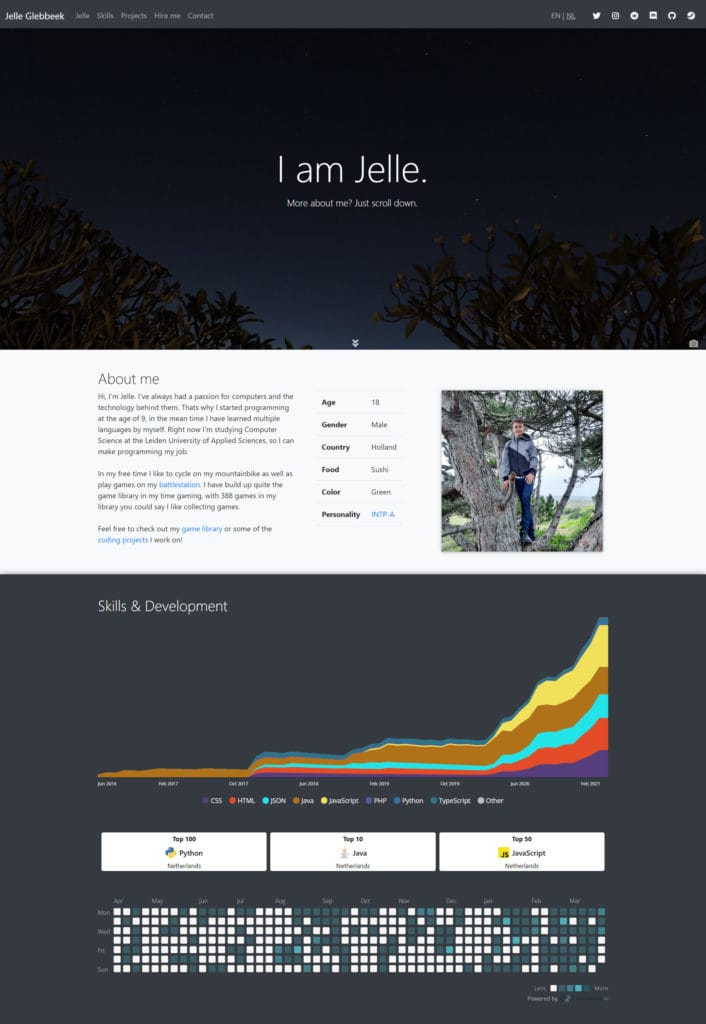
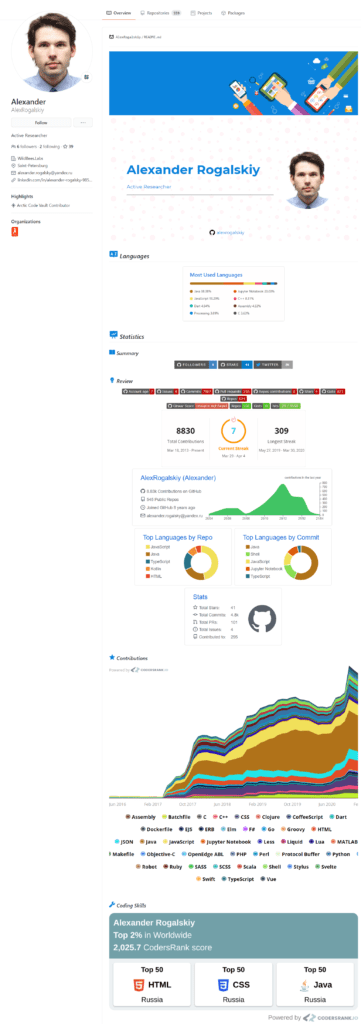
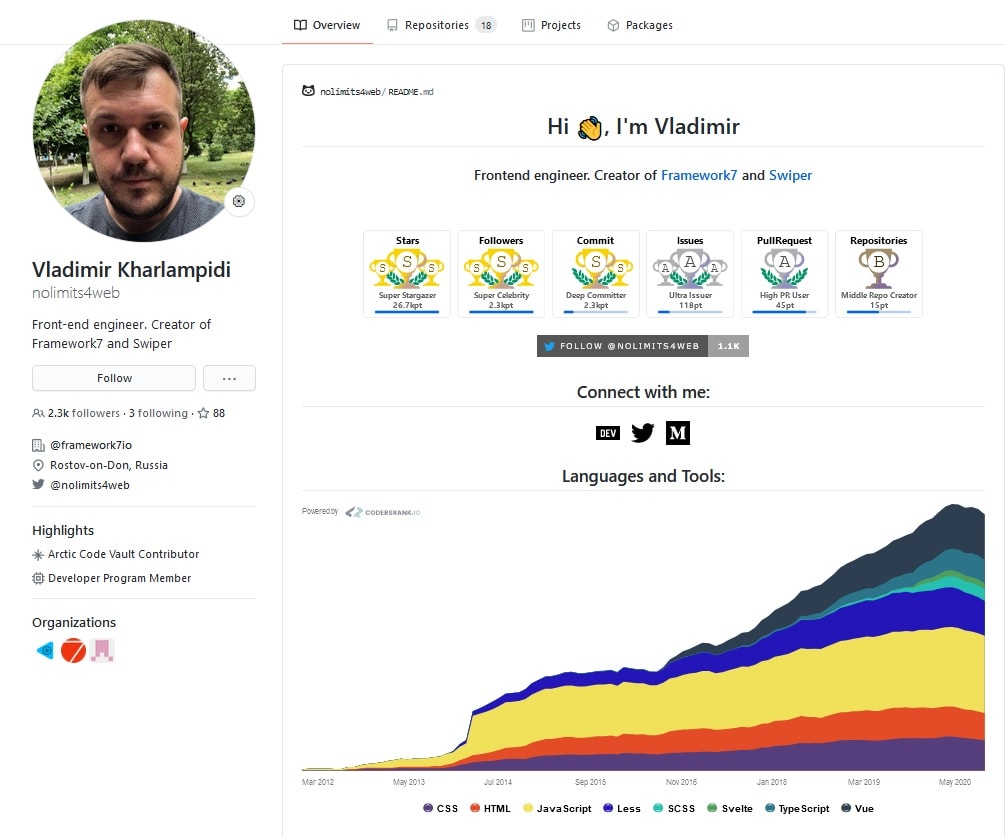
CodersRank widgets in the wild
We already spotted a few users who embedded some of these widgets!





As you can see, the Skills chart is a popular choice among devs. It’s attractive and helps in visualizing your experience over time.
(Send us your GitHub profiles with your widgets, btw. We’d love to retweet/share!)
Use cases
In conclusion, the best thing about these widgets is that you can use them for multiple purposes.
- Stand out in front of tech recruiters (you never know what they check)
- Monitor self-improvement
- Build a personal brand
- Have a common point with your peers
- Visualize your specialty and direction as a dev
Bonus tip ⭐
Especially when it comes to the Work Experience, Education, Timeline and Portfolio widgets, they can be used on your website with CodersRank backing them like a CMS. Definitely give these widgets a try if you have a static website and don’t want to bother with databases and a back-end.
Related: How to Create a STUNNING Developer Website in Under 60 Mins for FREE
We really hope you will make the most of these widgets! Let us know if you have any further ideas or feedback.
![[Updated] 7 Amazing Widgets to Showcase the Real YOU](https://blog.codersrank.io/wp-content/uploads/2020/12/1200x630-codersrank-widgets-cover-samples3.jpg)